Besonders für WordPress wäre es praktisch, einen HTML-Code mit Inline-CSS zu kopieren. Es gibt Plattformen, die genau für diesen Zweck gemacht sind. In diesem Artikel geht es um die besten Plattformen zum Kopieren von Code.



Auf den folgenden Plattformen kann man HTML mit CSS und Javascript kostenlos kopieren. Diese Plattformen sind teilweise Open Source. Der Code wird von freiwilligen Entwicklern zusammengetragen.
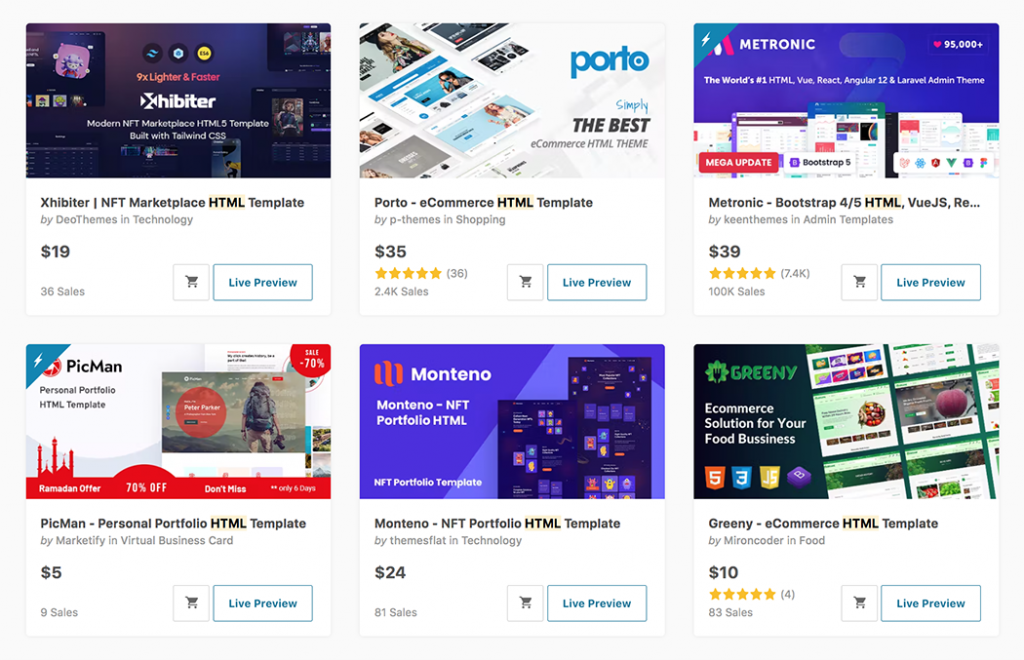
Die besten Webseiten zum Kaufen von HTML Templates
Es gibt auch die Möglichkeit einen Code in Form von Templates kaufen. Dadurch spart sich der oftmals hochpreisige Entwickler Arbeitszeit.

Der Template Code kann einfach kopiert und in jedes CMS (WordPress, TYPO3 und Joomla) eingefügt werden.
Falls bei der Umwandlung in ein CMS System Hilfe benötigt wir, empfiehlt es sich einen Freelancer zu beauftragen.
Darum ist inline CSS bei WordPress beliebt
In WordPress gibt es keine andere Möglichkeit, schnell CSS-Stile hinzuzufügen. Jedes Mal, wenn man HTML-Elemente im Texteditor verwenden möchte, muss man die styles.css aktualisieren.
Bei Inline-CSS wird der Stil direkt in das HTML-Element geschrieben. Dadurch wird der Code schneller und der Programmierer spart Zeit.
Der Vorteil von HTML mit inline CSS
Um schnell mit einem Projekt beginnen zu können, ist es empfehlenswert, eine Vorlage zu verwenden. Eine Vorlage liefert den Startcode für ein Projekt. Meistens wird die UI direkt übernommen und der Fokus auf das Backend und die serverseitige Programmierung gelegt. Alles funktioniert out of the Box und das Debugging des Designs entfällt komplett.
HTML mit inline CSS Frage & Antwort
Inline CSS im WordPress Editor einfügen?
Ja, es funktioniert. Im WordPress-Editor kann man HTML mit Inline-CSS einfügen. Dadurch muss man keine Klassen mehr in styles.css erstellen. Das spart Zeit.
Was sind die Nachteile von Inline CSS?
Technisch gesehen gibt es praktisch keine Nachteile. Da jedes Element ohne Klassen gestylt wird, dauert die Erstellung von HTML mit Inline-CSS etwas länger.
Wofür werden Plattformen zum kopieren von HTML gebraucht?
Zum schnellen Kopieren verschiedener Elemente wie Diashows, Schaltflächen oder Formulare. Hierfür kann man HTML und CSS kopieren, anpassen und in das eigenes CMS einfügen.





